
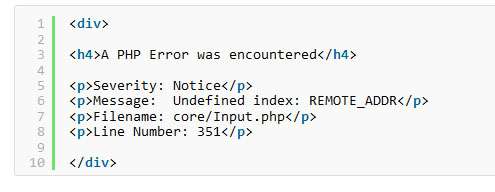
SyntaxHighlighter เป็น Plugin ที่ใช้สำหรับการแสดงโค้ดโปรแกรมบนหน้าเว็บ ไม่ว่าจะเป็นภาษา C, PHP, C#, Javascript, HTML ฯลฯ เมื่อนำมาใช้กับเว็บที่พัฒนาด้วย Bootstrap ทำให้เกิดปัญหาเกี่ยวกับการแสดงผลไม่ตรงบรรทัด สาเหตุมาจากมี class ของ SyntaxHighlighter และ Bootstrap มีชื่อ class ตรงกันนั่นก็คือ .container ทำให้ SyntaxHighlighter ไปเรียกใช้งาน Css ของ Bootstrap
วิธีแก้ไข
ให้ทำการเพิ่ม css ให้กับ .container ของ syntaxhighlighter เพื่อไม่ให้มีช่องว่าง
<style>
.syntaxhighlighter .container:before,
.syntaxhighlighter .container:after {
content:none;
}
</style>
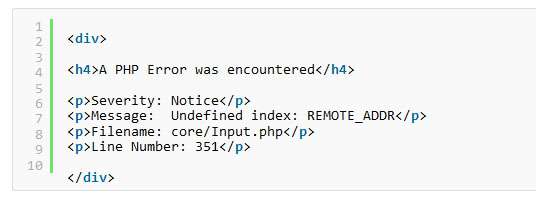
ผลลัพธ์