
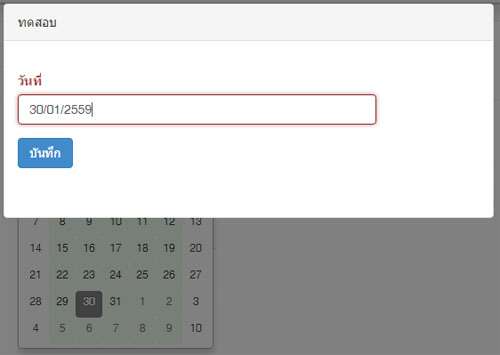
สำหรับการใช้งาน Bootstrap Datepicker (ปฏิทิน) ร่วมกับ Modal มักจะพบว่า Datepicker (ปฏิทิน) เมื่อแสดงให้เราเลือกจะอยู่ด้านหลังของ Modal
ซึ่งปัญหานี้จะเกี่ยวข้องกับลำดับของ layer คือค่าของ attribute ที่ชื่อ z-index ซึ่ง z-index ของ Datepicker (ปฏิทิน) มีค่าน้อยกว่า z-index ของ Modal
ดังนั้นเราต้องทำการเพิ่มค่า z-index ของ Datepicker
เพิ่มค่า z-index ของ Datepicker (ปฏิทิน)
คือสร้าง style แล้วกำหนดค่า z-index ให้คลาส datepicker
<style>
.datepicker {
z-index:1190 !important;
}
</style>
** ถ้ายังไม่ได้ให้ทำการเพิ่มค่า z-index ขึ้นเรื่อย ๆ
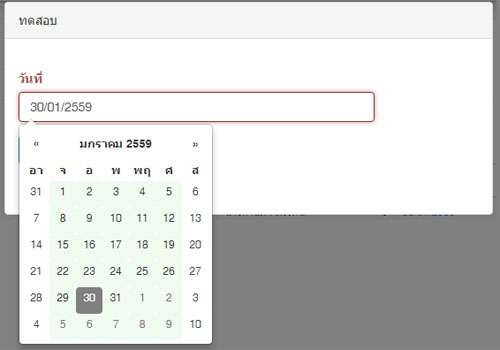
ตัวอย่างหลังจากเพิ่ม z-index

bootstrap datepicker not working in modal